tekst
med
video-
bakgrunn
Hvordan lage videobakgrunn bak tekst
Denne instruksjon er for Elementor
Videobakgrunn på tekst er en stilig effekt som kan gjøre en overskrift mer interessant. Det er ved å bruke mix-blend-mode CSS at denne effekten på en enkel måte kan oppnåes.
Teksten er helt ordinær html tekst. Dvs at man kan skrive hva som helst direkte i redigeringsmodus, velge hvilken som helst font, størrelse, linjeavstand m.m.
Teksten kan tilogmed være dynamisk
Bakdelen med å bruke mix-blend-mode er at det kun fungerer på hvit eller svart bakgrunn.
Slik gjør du for tekst med videobakgrunn med hvit bakgrunn:
1. Trekk inn en container. Sett til Full width. I bakgrunn (Style tab) velger du video. Lim inn Youtube url til video du vil ha inn eller bruk lokal video.
2. I Advanced – Custom CSS limer du inn denne CSS koden: (Krever Elementor Premium)
.seethrough{mix-blend-mode: screen;}
3. Trekk inn en ny container inn i videobakgrunns containeren.
4. Sett bakgrunnsfarge til hvit ( Ingen andre farger vil fungere med denne metoden)
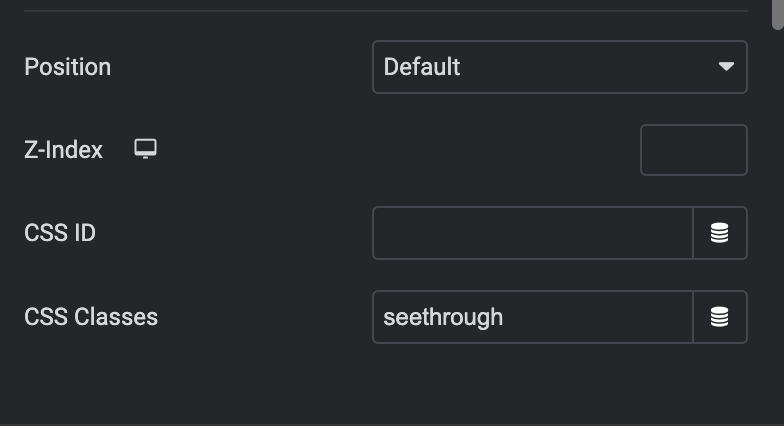
5. Sett CSS Classes navn til: seethrough

Trekk inn Heading element i denne containeren. Skriv ønsket tekst, velg en fet font. I mitt eksempel har jeg valgt “Holtwood One”
Sett skriftfarge til svart
Alternativt kan du laste ned Elementor mal her
Slik gjør du for tekst med videobakgrunn med svart bakgrunn:
Samme metode- men istedenfor blendmode screen velger du darken
.seethrough{mix-blend-mode: darken;}
Du kan laste ned Elementor Mal her for tekst med videobakgrunn med svart bakgrunn